2. EC2 보안그룹 인바운드 규칙 접속 설정
3. Putty로 EC2접속, PPK키 생성
4. EC2 인스턴스에 스왑 파티션 생성, 설정
5. EC2에 자바1.8 설치, 설정
6. EC2에 젠킨스 설치
7. 젠킨스 접속 포트 변경
8. 젠킨스 SSH, 메이븐, 깃 플러그인 설치
9. EC2에 깃 프로그램 설치
10. EC2에 메이븐 설치
11. 젠킨스에 자바 설정
12. 젠킨스에 메이븐 연결
13. 젠킨스에 깃허브 연동, 빌드
14. 스프링부트 서버 실행, 8080, 80포트 포워딩
15. 스프링부트 재시작 스크립트
16. Publish over SSH 설정
17. 젠킨스 깃허브 웹훅 자동빌드 설정
젠킨스의 Publish Over SSH를 이용하면 다른 서버에 빌드한 파일을 전송할 수 있습니다.
배포와 서버를 한 컴퓨터에서 사용할거라서 로컬에 복사합니다.
Jenkins Workspace > Springboot Home Directory
1. 젠킨스 > 젠킨스 관리 > 시스템 설정

2. Publish over SSH > 설정값 입력 > Test Configuration > Success > 저장
Key ec2생성할때 다운로드받은 .pem파일 내용 (편집기로 오픈 > 복사 > 붙여넣기)
Name LOCALHOST
Hostname 127.0.0.1
Username ec2-user
Remote Directory ./
접속 테스트

3. 젠킨스 > 프로젝트 > 구성

4. 빌드 후 조치 > 빌드 후 조치 추가 > Send build artifacts over SSH

5. SSH Server에 값 입력
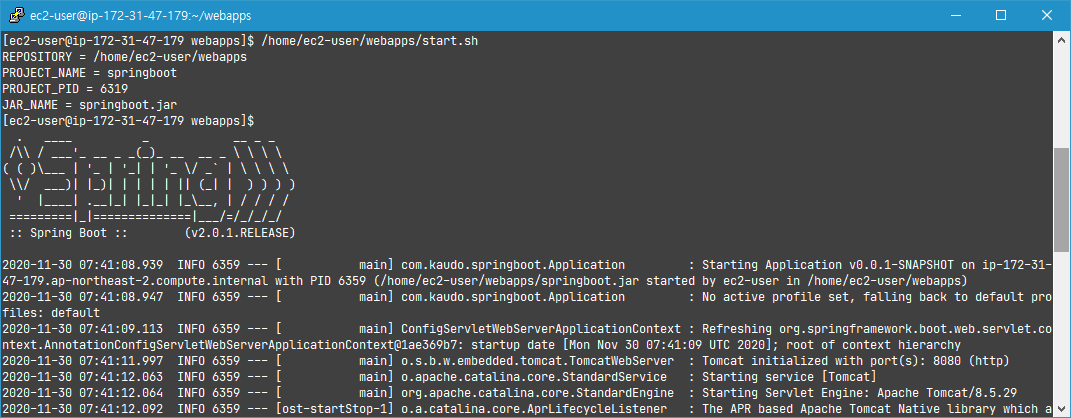
/home/ec2-user/webapps/start.sh는 이전글에서 생성한 빌드 스크립트 입니다.
Name LOCALHOST
Source files target/*.jar
Remove prefix target
Remote directory webapps
Exec command nohup sh /home/ec2-user/webapps/start.sh &
sleep 1
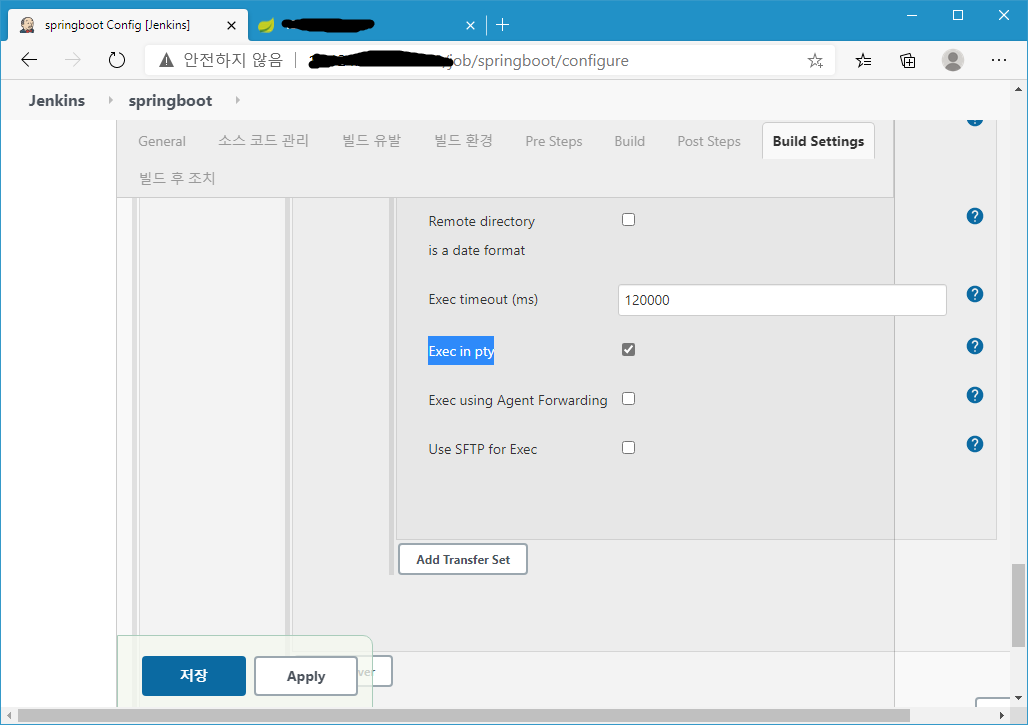
6. 고급 > Exec in pty 체크


7. 프로젝트 > Build Now

8. 빌드 콘솔에서 SSH 전송 확인

9. EC2 콘솔 > 파일복사확인
ls -l /home/ec2-user/webapps
10. 스프링부트 프로젝트 서버 시작 확인
ps -ef | grep java
11. 브라우저로 접속 확인






 contsrch.js
contsrch.js

